Magician (Figma)
Descripción
Magician es una extensión de Figma que proporciona una variedad de herramientas y atajos para ayudar a los diseñadores a trabajar más eficientemente en el software de diseño gráfico Figma. Está impulsada por inteligencia artificial, lo que facilita la realización de las tareas.
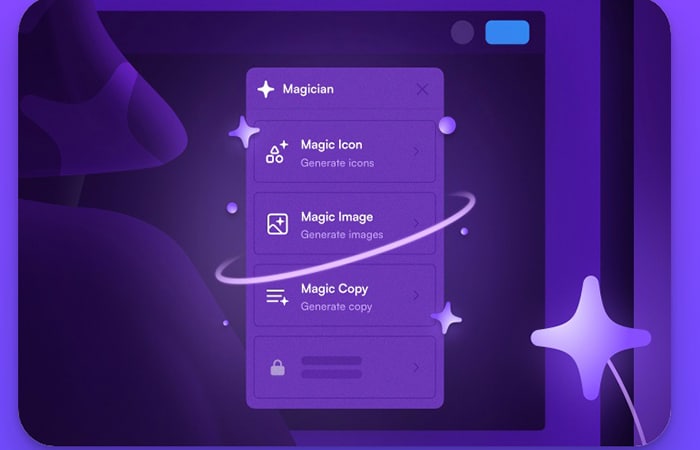
Algunas de las características incluyen la automatización de tareas repetitivas, la generación automática de iconos y elementos de interfaz de usuario, y la creación rápida de prototipos interactivos.
Se trata de una herramienta muy útil para mejorar la productividad en el diseño de interfaz de usuario y experiencia de usuario (UX). Si quieres saber más sobre Magician, desplázate por nuestro artículo.
Qué es Magician
Magician (Figma) es una herramienta de diseño de interfaz de usuario (UI) y prototipo que se ejecuta en línea y funciona con inteligencia artificial. Es desarrollado y mantenido por la compañía Figma, Inc. Figma se basa en un modelo de colaboración en tiempo real, lo que significa que varias personas pueden trabajar en un mismo diseño al mismo tiempo.

Los diseños se guardan en la nube, lo que quieres decir que los usuarios pueden acceder a ellos desde cualquier lugar con una conexión a Internet. La herramienta cuenta con una gran variedad de funciones, incluyendo:
- Capacidad para crear diseños vectoriales y maquetas de alta fidelidad.
- Herramientas de diseño de tipografía, iconos, formas y elementos de interfaz.
- Herramientas de diseño de capas, como la capacidad de crear y editar capas, agrupar capas y aplicar estilos a las capas.
- Herramientas de prototipado, como la capacidad de crear enlaces entre pantallas y agregar interacciones, como transiciones y eventos de toque.
- Herramientas de colaboración, como la capacidad de compartir diseños con otros usuarios y realizar comentarios en tiempo real
Además, Figma cuenta con una gran cantidad de recursos y plugins para ayudar a los usuarios a sacar el máximo provecho de la plataforma. Estos incluyen plantillas, iconos, fuentes y herramientas de terceros desarrolladas por la comunidad.
Características de Magician
Magician (Figma) permite a los usuarios crear, prototipar y compartir diseños interactivos. Algunas de sus principales características son:
1. Redes vectoriales
Magician (Figma) utiliza redes vectoriales, lo que permite a los diseñadores trabajar con formas y trazados vectoriales, haciendo posible crear gráficos escalables sin perder calidad.
2. Colaboración
La herramienta permite que varios usuarios trabajen simultáneamente en el mismo archivo de diseño, lo que facilita la colaboración entre equipos y el intercambio de comentarios. Hace posible la colaboración en tiempo real, donde los cambios de cada usuario son visibles para todos los demás usuarios en el archivo casi en tiempo real.
Esta característica puede ser útil para los equipos que trabajan en proyectos de diseño, ya que permite una iteración más rápida y comentarios sobre los diseños. Los usuarios también pueden dejar comentarios y opiniones sobre partes concretas del diseño, lo que facilita la comunicación y la colaboración en las decisiones de diseño.
3. Creación de prototipos
Magician (Figma) incluye funciones de creación de prototipos integradas, lo que permite a los diseñadores crear prototipos interactivos de sus diseños en los que se puede hacer clic, sin necesidad de codificación.
Con Magician, los usuarios pueden crear enlaces entre diferentes mesas de trabajo o marcos en su diseño, y definir las interacciones que se producirán cuando se haga clic en esos enlaces, como navegar a otro marco o activar un estado hover.
De este modo, los diseñadores pueden crear simulaciones realistas e interactivas de sus diseños, que pueden compartir con otras personas para obtener comentarios y realizar pruebas. Además, Magician permite a los diseñadores crear animaciones y transiciones entre los distintos estados del diseño.
4. Control de versiones
La herramienta incluye control de versiones, lo que permite a los diseñadores realizar un seguimiento de los cambios realizados en un archivo de diseño, por lo que es fácil volver a versiones anteriores si es necesario.
Permiten a varios usuarios trabajar en el mismo archivo de diseño al mismo tiempo, al tiempo que mantiene un registro de los cambios y permite revertirlos fácilmente.
El sistema de control de versiones de Figma se llama «Magician» y permite guardar varias versiones de un diseño, de modo que los usuarios pueden cambiar fácilmente entre las distintas versiones del diseño y ver lo que se ha cambiado.
Los usuarios también pueden dejar comentarios sobre cambios específicos, lo que facilita la comunicación entre los miembros del equipo acerca del diseño.
Además, Figma también permite a los usuarios compartir archivos de diseño con personas concretas, lo que facilita la colaboración en los diseños con otros miembros del equipo.
5. Plugins
Magician (Figma) tiene una gran biblioteca de plugins, que se pueden utilizar para ampliar la funcionalidad de la herramienta y agilizar los flujos de trabajo. La biblioteca de plugins Magician para Figma es una colección de plugins que amplían la funcionalidad de la herramienta de diseño Figma.
Los plugins incluyen diversas herramientas y funciones, como diseños automáticos, creación de muestras de color y gestión de iconos. Algunos plugins de la biblioteca han sido creados por el propio equipo de diseño de Figma, mientras que otros han sido creados por desarrolladores externos.
Estos plugins pueden instalarse directamente desde el mercado de plugins de Figma y pueden utilizarse para agilizar el proceso de diseño, mejorar la colaboración y añadir nuevas funciones a Figma.
6. Integraciones
Magician (Figma) se integra con otras herramientas de diseño y desarrollo, como Sketch, Adobe XD e InVision, facilitando la exportación e importación de archivos de diseño. Esto permite a los usuarios automatizar tareas repetitivas y mejorar su flujo de trabajo.
Ofrece una gran variedad de integraciones con las cuales ofrece la posibilidad de exportar activos y generar código, y también da entrada a opciones para organizar y renombrar capas. Además, Magician puede utilizarse para crear diseño responsivo y generar sistemas de diseño.
También puede utilizarse para crear componentes dinámicos y autogenerar documentación. Magician ofrece una amplia gama de funciones que pueden ayudar a los diseñadores a trabajar de forma más eficiente y eficaz.
[arve url=»https://www.youtube.com/watch?v=cPUwVM5_NKE» /]
7. Kit de interfaz de usuario
Magician (Figma) tiene un kit de interfaz de usuario que incluye una amplia gama de elementos de interfaz de usuario prediseñados, que se pueden utilizar para crear rápidamente diseños coherentes y de aspecto profesional.
8. Diseños automáticos
Magician (Figma) tiene diseños automáticos que se pueden utilizar para ajustar automáticamente la posición y el tamaño de los elementos en un lienzo de diseño, lo que facilita la creación de diseños adaptables.
9. Bibliotecas de estilos
La herramienta dispone de bibliotecas de estilos que permiten a los diseñadores crear y guardar una biblioteca de elementos de diseño reutilizables, como colores, tipografía y componentes.
10. Gestor del sistema de diseño
Magician (Figma) cuenta con un gestor de sistemas de diseño que permite a los diseñadores crear, gestionar y compartir sistemas de diseño, que se pueden utilizar para garantizar la coherencia y mejorar la colaboración entre equipos.
11. Basado en la nube
Magician (Figma) es una herramienta basada en la nube, lo que significa que se puede acceder a los archivos de diseño y editarlos desde cualquier lugar, y varios usuarios pueden trabajar simultáneamente en el mismo archivo.
12. Comentarios
La herramienta tiene una función de comentarios que permite a los miembros del equipo añadir notas y comentarios sobre los diseños, lo que facilita a los diseñadores recibir comentarios y realizar cambios.
13. Aplicación móvil
La herramienta tiene aplicación móvil tanto para iOS como para Android que permite a los usuarios acceder, ver y comentar sus diseños desde cualquier lugar.
14. Poblado de datos
Magician (Figma) cuenta con una función que permite importar datos de una fuente externa y utilizarlos para rellenar los componentes del diseño.
15. Exportación de código
La herramienta tiene una función de exportación de código que permite exportar componentes de diseño como código en múltiples formatos, como HTML y CSS.
Ventajas de Magician
Utilizar magician, una popular herramienta de diseño y creación de prototipos para el diseño de interfaces de usuario, tiene varias ventajas:
- Figma permite que varias personas trabajen en el mismo archivo de diseño al mismo tiempo, lo que facilita que los equipos colaboren y realicen cambios en tiempo real.
- Se trata una herramienta basada en la nube, lo que significa que se puede acceder a los archivos de diseño y editarlos desde cualquier lugar con conexión a Internet.
- Puede utilizar en Windows, Mac y Linux, y se puede acceder a través de un navegador web, por lo que es accesible a una amplia gama de usuarios.
- Guarda automáticamente las versiones de un archivo de diseño, por lo que es fácil volver atrás y ver las versiones anteriores de un diseño.
- La herramienta tiene una función llamada auto-maquetación que permite crear diseños responsivos y ajustar la disposición de los elementos automáticamente cuando se cambia el tamaño del lienzo.
- Cuenta con una gran biblioteca de plugins que se pueden instalar para añadir funcionalidades extra a la herramienta, como exportar activos, crear wireframes y mucho más.
- Permite añadir comentarios y feedback directamente en el archivo de diseño, lo que facilita la comunicación entre los miembros del equipo y la obtención de feedback sobre el trabajo.
Cómo comenzar a usar Magician
Con Magician, los diseñadores pueden automatizar tareas repetitivas como la creación de componentes, la generación de estilos de capa y la exportación de imágenes. Para comenzar a usar Magician en Figma, sigue estos pasos:
- Paso 1: descarga e instala el plugin de Magician desde el sitio web oficial o desde la página de plugins de Figma.
- Paso 2: abre Figma y selecciona el archivo en el que deseas utilizar Magician.
- Paso 3: haz clic en el menú de plugins de Figma y selecciona «Magician«.
- Paso 4: una vez dentro de Magician, selecciona la tarea que deseas automatizar, como «Crear componentes» o «Generar estilos de capa«.
- Paso 5: sigue las instrucciones en la pantalla para completar la tarea seleccionada. Por ejemplo, si has seleccionado «Crear componentes«, selecciona el objeto que deseas convertir en un componente y sigue las instrucciones para configurarlo.
- Paso 6: una vez que hayas configurado la tarea, haz clic en «Ejecutar» para iniciar la automatización.
Es importante tener en cuenta que algunas funciones de Magician requieren una suscripción pagada para ser utilizadas. También es recomendable leer la documentación y los tutoriales del plugin para aprender a utilizarlo de manera eficiente.
Qué tomar en cuenta al usar Magician
Al utilizar Figma, una herramienta que está impulsada por IA, hay que tener en cuenta algunas cosas:
- Varios miembros del equipo pueden trabajar juntos y en el mismo archivo.
- Con la gestión de los sistemas de diseño, lograrás mantener la coherencia en todos los diseños.
- Puede crear prototipos y no necesitas herramientas adicionales.
- Para diseñar productos accesibles, es importante tener en cuenta las directrices de accesibilidad y probar tus diseños con usuarios con discapacidad. Figma dispone de funciones y directrices de accesibilidad que te ayudarán a diseñar de forma accesible.
- Puedes controlar la versión de su diseño, por lo que siempre puedes volver a versiones anteriores de tu diseño si es necesario.
- Puedes ampliar la funcionalidad de la herramienta si usas la biblioteca de plugins.
- Figma puede ser lento cuando se trabaja con archivos grandes y complejos, por lo que es importante considerar formas de optimizar su diseño para el rendimiento.
- La herramienta tiene integraciones con otras herramientas como Jira, Trello y Asana, que pueden ayudarte a gestionar tu flujo de trabajo de manera más eficiente.
Preguntas frecuentes
A continuación te mostramos algunas preguntas y respuestas sobre la herramienta Magician (Figma):
¿Qué es IA?
«IA» a menudo se refiere a «Inteligencia Artificial«, que es un campo de la informática que busca desarrollar sistemas y algoritmos que puedan realizar tareas que normalmente requieren inteligencia humana, como el reconocimiento de patrones, la toma de decisiones y el aprendizaje automático.
¿Magician (Figma) es gratuita?
No, se trata de una herramienta de pago.
¿Qué significa que Figma sea basada en la nube?
Esto quiere decir que puedes entrar a los archivos de diseño desde cualquier lugar en el que te encuentres.
¿Hay aplicaciones de Magician?
Sí, puedes encontrar aplicaciones tanto para iOS como para Android.
[arve url=»https://www.youtube.com/watch?v=5r1RW1OTw6A» /]
Conclusión
Magician (Figma) es una potente herramienta que ofrece una amplia gama de funciones para diseñar, crear prototipos y colaborar en diseños interactivos. Sus redes vectoriales, colaboración, creación de prototipos, control de versiones, plugins e integraciones la convierten en una herramienta versátil tanto para diseñadores como para desarrolladores.